React dialog components
37 dialogs are developed with React. A dialog is a prompt that appears above other content containing urgent information or decisions. Dialog’s intentionally interrupt the user flow and require user input to be dismissed. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
37components158storiesLast updated last month
Other Names

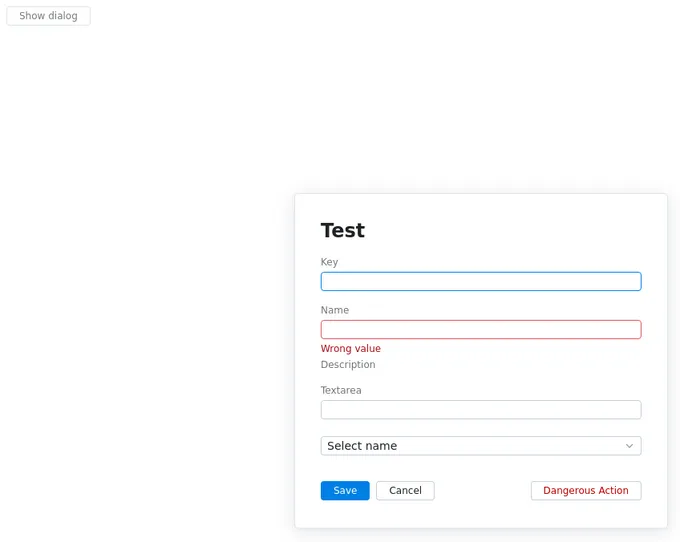
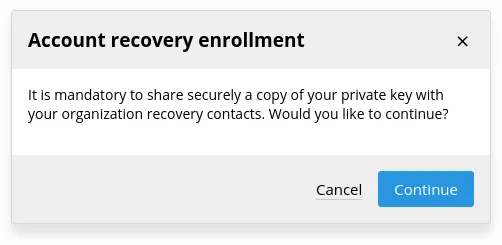
Dialog

Dialog

Dialog

Dialog