React text components
64 texts are developed with React. A text is a style component that renders a string of characters, words, or paragraphs in a consistent font size and weight. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
64components260storiesLast updated 3 years ago
Other Names

TextBox

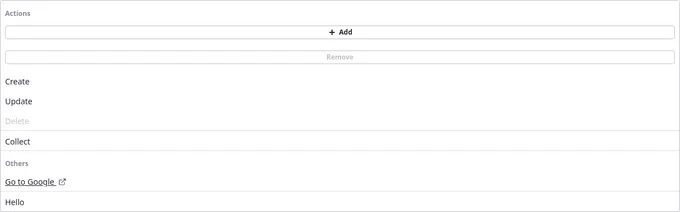
Context Menu

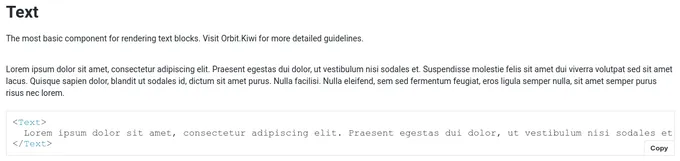
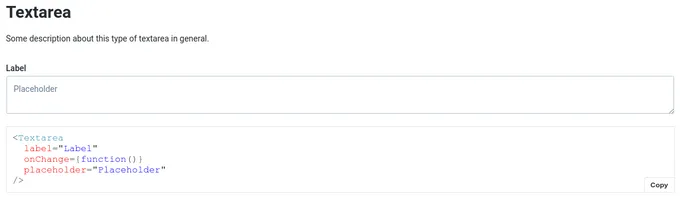
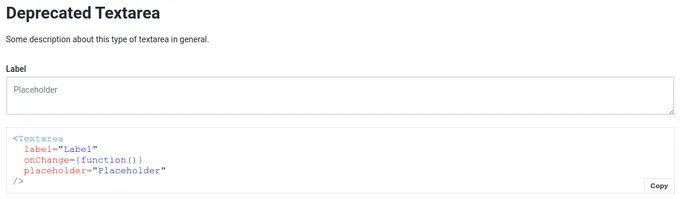
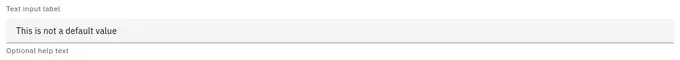
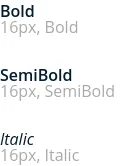
Text

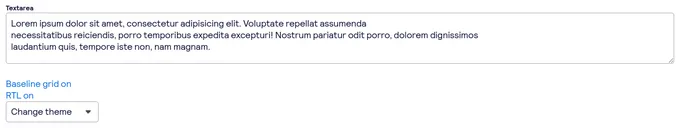
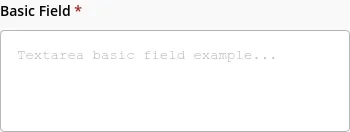
TextareaField